Heyy folk,
After ages huh? yup what can I say, I've been never so busy (or rather lazy). Any how lets wrap up the chitchat and focus on task. So I was totally minding my own business and watching Two and a Half Men when this guy, the architect of a project I'm involved in (check it out http://wooroll.com) said he needs an app done for the website.
I was lazy to do anything, so i protested right away,
WHY?
why to show the same content of your site in an app when the user can do it by his own browser?
The answer is the user never does. That's right, the user that you are wishing so much wont simply open his browser and goto your site, unless you make him do it? How?
Since this is an android app let's focus on how having an app in android app market (Google Play) helps:
1) Target your audience
You can manage and control the audience of the display of your app something you cannot control when you submit your website link to a search engine
2) Get benefit from random searches
That's right, there are some people who search things like "fun", "dance", "food", "bla" in the market search. So if your app is catchy this is a way to grab some users to your site. Plus point is they are also interested on the content of your site.
3) May be some advertisements
You could actually sell some ads on the mobile app of the site more easily than your actual website
4) Spreading the word
Yup, that's the best marketing tool ever! What else than having a mobile app for your own site to add some class to your business? :D (not really)
So enough pros-and-cons, lets get down to business. So when i heard bout the deal I had two ideas in my mind
Naturally me being so cheerish, went for option 2. Now here's my plan
Believe me, if you have everything ready, 5 minutes is more than enough :D
Step 0: Download the Android SDK and stuff
This isnt of course the point of this blog post, so get it from http://developer.android.com/sdk/index.html
Step 1: Create new Android Application Project, mine was called wooroll and package com.wooroll.apps
Step 2: Delete the default layout(xml file). WHAT? yup, we just need a webview, what's the point of having a layout for that? :S
Step 3: CODE TIME
The code is pretty self explanatory, all it does is making a new webview and navigating it to our site. So it's 90% done.
Step 4: Give internet permission. IMPORTANT ! Without this you app wont be able to load any internet content at all. Goto the app manifest and add this line
<uses-permission android:name="android.permission.INTERNET"/>
so it would look like this:
Test the app once to see that it's working without errors.
 Step 5: Now the pimping part, we need ICONS.
Step 5: Now the pimping part, we need ICONS.
No need find any image editors and stuff, find a fairly square version of your site logo. I used the original one used to make the favicon. Now use this site to generate the launcher icons :D
http://makeappicon.com
Step 6: Get your app set and extract and replace the default icon with yours
Step 7: BUILD IT !
Step 8: Upload to the Google Play and DONE !
Yey, now you have a shining new app for your website , kudos :D
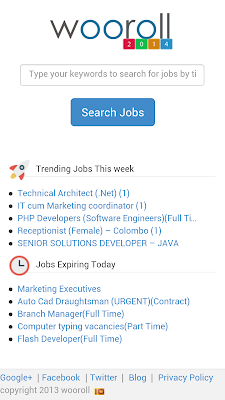
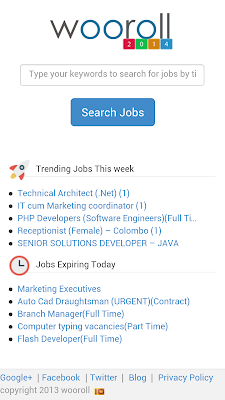
 Here are some screens and stuff from our site and app, note that our web site was made with bootstrap to be fully responsive so it by default had no problem being viewed from mobile devices.
Here are some screens and stuff from our site and app, note that our web site was made with bootstrap to be fully responsive so it by default had no problem being viewed from mobile devices.
Website: http://wooroll.com
All for today, its around 12 AM and I'm really freaking sleeepy, so let's meet again
Cyah
After ages huh? yup what can I say, I've been never so busy (or rather lazy). Any how lets wrap up the chitchat and focus on task. So I was totally minding my own business and watching Two and a Half Men when this guy, the architect of a project I'm involved in (check it out http://wooroll.com) said he needs an app done for the website.
I was lazy to do anything, so i protested right away,
WHY?
why to show the same content of your site in an app when the user can do it by his own browser?
The answer is the user never does. That's right, the user that you are wishing so much wont simply open his browser and goto your site, unless you make him do it? How?
Since this is an android app let's focus on how having an app in android app market (Google Play) helps:
1) Target your audience
You can manage and control the audience of the display of your app something you cannot control when you submit your website link to a search engine
Since the current website I'm involved in is limited to Sri Lanka, It gives us the option of limiting it to those users only
2) Get benefit from random searches
That's right, there are some people who search things like "fun", "dance", "food", "bla" in the market search. So if your app is catchy this is a way to grab some users to your site. Plus point is they are also interested on the content of your site.
3) May be some advertisements
You could actually sell some ads on the mobile app of the site more easily than your actual website
4) Spreading the word
Yup, that's the best marketing tool ever! What else than having a mobile app for your own site to add some class to your business? :D (not really)
So enough pros-and-cons, lets get down to business. So when i heard bout the deal I had two ideas in my mind
- Serve offline context version of the site
- Serve the online version which is more easier
Naturally me being so cheerish, went for option 2. Now here's my plan
Make a new app -> Add a webview -> Load the site in it at the app start
Believe me, if you have everything ready, 5 minutes is more than enough :D
Step 0: Download the Android SDK and stuff
This isnt of course the point of this blog post, so get it from http://developer.android.com/sdk/index.html
Step 1: Create new Android Application Project, mine was called wooroll and package com.wooroll.apps
Step 2: Delete the default layout(xml file). WHAT? yup, we just need a webview, what's the point of having a layout for that? :S
Step 3: CODE TIME
- package com.wooroll.apps;
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.KeyEvent;
- import android.view.Menu;
- import android.view.Window;
- import android.view.WindowManager;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- import android.webkit.WebViewClient;
- public class Home extends Activity {
- //our webview is here
- private WebView wb;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //we need to make the app run in fullscreen
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
- WindowManager.LayoutParams.FLAG_FULLSCREEN);
- //create a new webview instance and make the current activity as its context
- wb = new WebView(this);
- //show it as our view
- setContentView(wb);
- //just to enable javascript
- WebSettings webSettings = wb.getSettings();
- webSettings.setJavaScriptEnabled(true);
- //we need to make sure that all URLs are handled in our app
- wb.setWebViewClient(new WebViewClient() {
- public boolean shouldOverrideUrlLoading(WebView view, String url) {
- view.loadUrl(url);
- return false;
- }
- });
- //load the website yeyeee :D
- wb.loadUrl("http://wooroll.com");
- }
- //one thing we dont want is the app closing down when the user just wanna go abck
- //so lets map the hardware back to the webview back event
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- if (keyCode == KeyEvent.KEYCODE_BACK) {
- wb.goBack();
- return true;
- }
- return super.onKeyDown(keyCode, event);
- }
- }
The code is pretty self explanatory, all it does is making a new webview and navigating it to our site. So it's 90% done.
Step 4: Give internet permission. IMPORTANT ! Without this you app wont be able to load any internet content at all. Goto the app manifest and add this line
<uses-permission android:name="android.permission.INTERNET"/>
so it would look like this:
- <uses-sdk
- android:minSdkVersion="10"
- android:targetSdkVersion="10" />
- <uses-permission android:name="android.permission.INTERNET"/>
- <application ...
Test the app once to see that it's working without errors.
 Step 5: Now the pimping part, we need ICONS.
Step 5: Now the pimping part, we need ICONS.No need find any image editors and stuff, find a fairly square version of your site logo. I used the original one used to make the favicon. Now use this site to generate the launcher icons :D
http://makeappicon.com
Step 6: Get your app set and extract and replace the default icon with yours
Step 7: BUILD IT !
Step 8: Upload to the Google Play and DONE !
Yey, now you have a shining new app for your website , kudos :D
 Here are some screens and stuff from our site and app, note that our web site was made with bootstrap to be fully responsive so it by default had no problem being viewed from mobile devices.
Here are some screens and stuff from our site and app, note that our web site was made with bootstrap to be fully responsive so it by default had no problem being viewed from mobile devices.Website: http://wooroll.com
All for today, its around 12 AM and I'm really freaking sleeepy, so let's meet again
Cyah


Thanks for sharing :)
ReplyDeleteanytime :)
ReplyDeletehelp please :)
Deletecan you help me :( you can do the same ... the tutorial is great but I do not handle well in android. if not too much trouble I can create what mime for me?
ReplyDeleteyup, temme which part you need help with? :)
Deletenice blog bro ! well done (Y)
ReplyDeleteThankx bro :D
Delete